I’m writing these notes on the bus back to London. We have a rota to write weeknotes – everyone has a turn – and after months of teasing people when they don’t put notes up early in the week, on Tuesday after All Hands, it’s a little shoddy to have left it till Friday myself.
It’s been an eventful week!
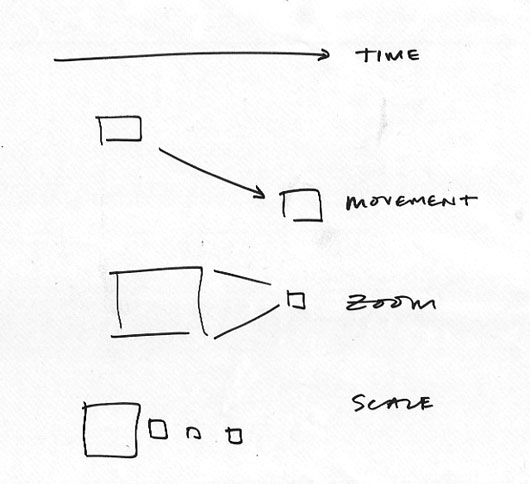
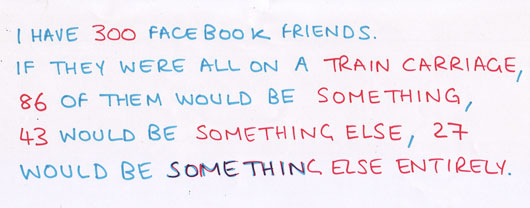
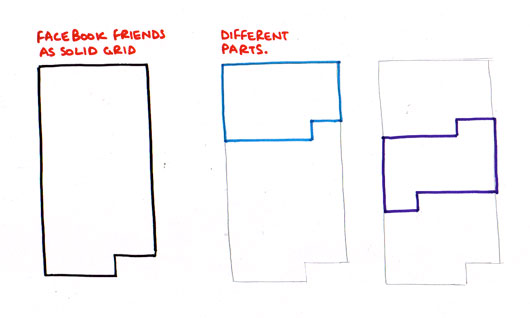
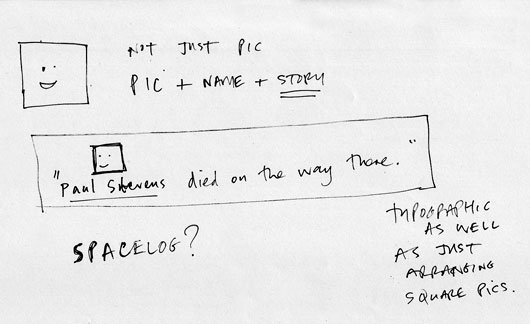
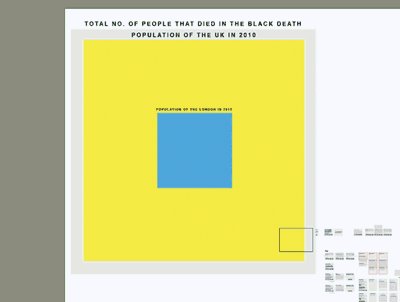
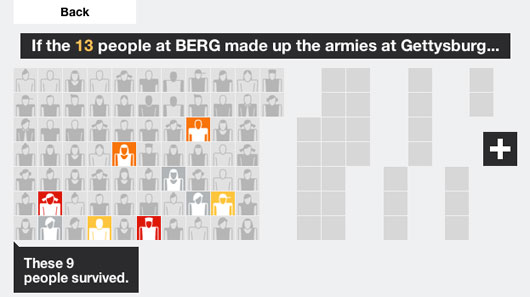
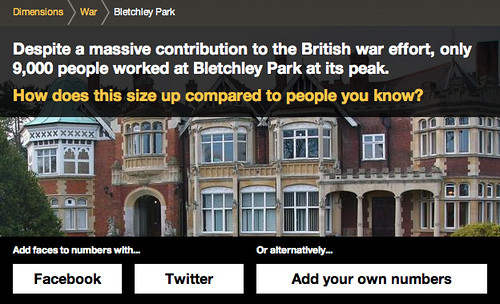
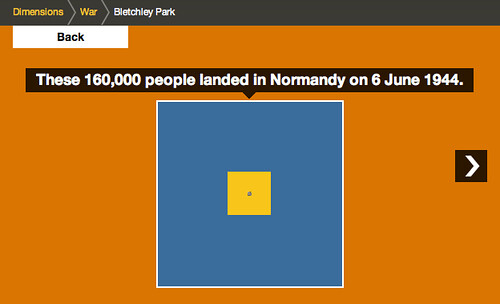
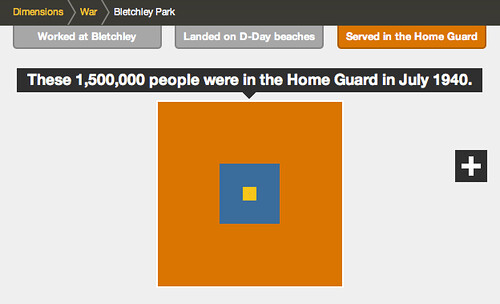
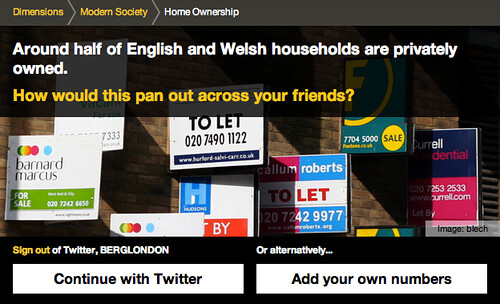
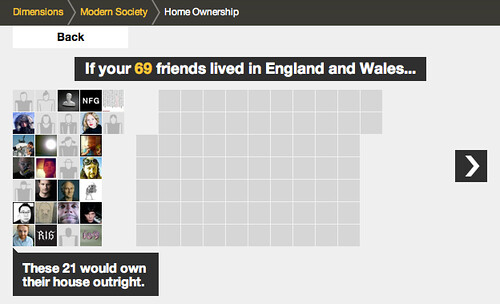
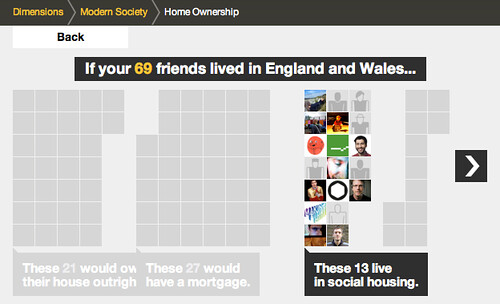
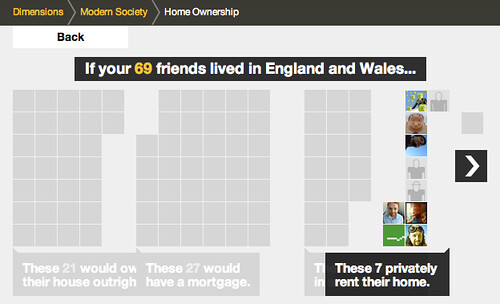
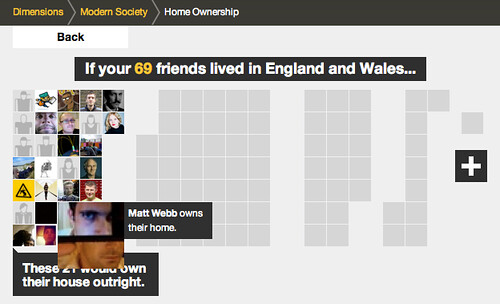
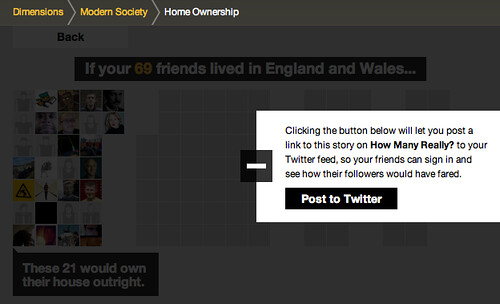
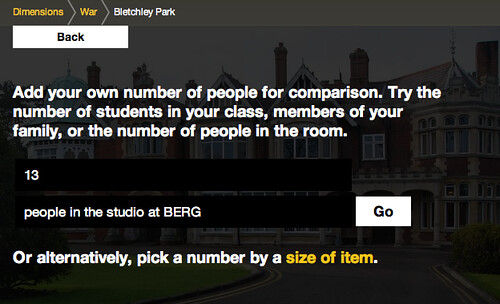
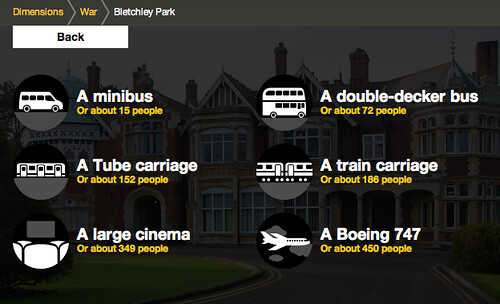
- Tuesday, How Many Really? launched, a website with the BBC that shows you populations from significant historical times compared to your own social network.
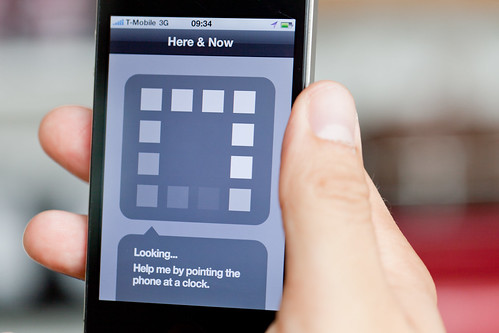
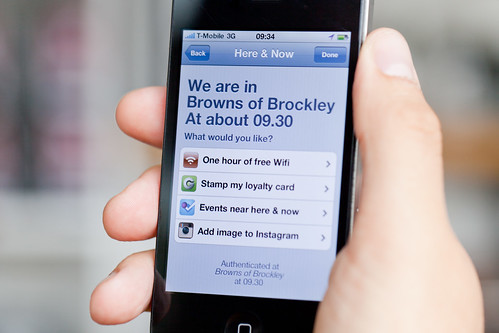
- We put out a short video product sketch of clocks for robots.
- On Wednesday, we started furnishing our new overspill office. It’s just over the road, and all Chaco work is shifting over there. It’s far from optimal to split the room like this, but we’re really packed in at the moment, and it’s stifling. So pending the big studio move (we received, and agreed, top-level numbers this week too), we have the overspill office on a short-term lease. The upside here is that James and Alice, who sit in Statham, can sit in the main room with everyone else. But it’s going to be weird and difficult and we’ll have to pay a lot of attention to the split to make sure it’s not damaging. An aside: somehow the office is becoming called “BERG 9 Overspill Area.”
- And on Thursday, Nick consolidated all our email, calendars and what-not on Google Apps for Business. Our IT has all been a bit organic up till now – the less polite way of saying it would be haphazard and often broken – so this is a good step.
To stick with that Thursday Google consolidation for a second… it’s a shame to no longer allow the variety of email systems and calendar applications that we had before, but there’s a huge benefit in having everyone use the same tools, and having all the tools built by the same company. There’s some kind of network effect — a benefit in sharing protocols and originators.
I don’t like the word “ecosystem” because it feels like something else: maybe all the Google tools align in the same crystal lattice. I choose a crystal because electrons move freely and quickly in the regularity of structure, pausing when they have to cross boundaries where the grain of the lattice changes.
So I have these various lattices in which I live my electronic life. There’s Google for email, calendar, apps etc. Apple for phone, music, photos, and my place of work — my desktop, truly, and my metaphorical pens and paper too really. HDMI at home, which is the lattice that music and video travels through on the way to the speakers and projector after it leaves the Apple lattice. Since I standardised on HDMI (upgrading a couple of bits of kit, discarding handfuls and handfuls of interim convertors and cables), my home AV is way simpler and I get to play music and watch telly without having to remember what switch needs to be turned to whatever setting.
Consolidations of protocol. I don’t know, there’s something in this I want to think about more.
Let me say a little about what projects are on.
Our two Uinta projects are gathering momentum. Simon, Joe, and Matt J were in Brighton on Monday for a meeting with potential collaborators.
Chaco continues, and is well underway. Jack and Timo have been filming this week, and Timo has a shiny new iMac on his desk dedicated to editing and doing maths on pixels. The projects (Chaco is a family of projects) are huge and ambitious, and we’re going to need a broader team to pull them off — in part, that’s what my blog post this week about vacancies was for. (And I encourage you to have a read! There’s hardware and software and all sorts of things we’re interested in.)
Weminuche – the platform – and Barry – the first instance of it – continue too, and almost everyone is involved in some way or another. Looking down my list from All Hands, Denise, Alice, Nick, Alex, Simon, James, Timo, Jack and I all mentioned time spent on that. I’m being cryptic I know. But part of the purpose of these weeknotes is personal, so I can look back one day and remember “ah, that was what we were doing in week such-and-such” and memories will come flooding back. So I pair people names and project names in order to drop a future-anchor into the here and now.
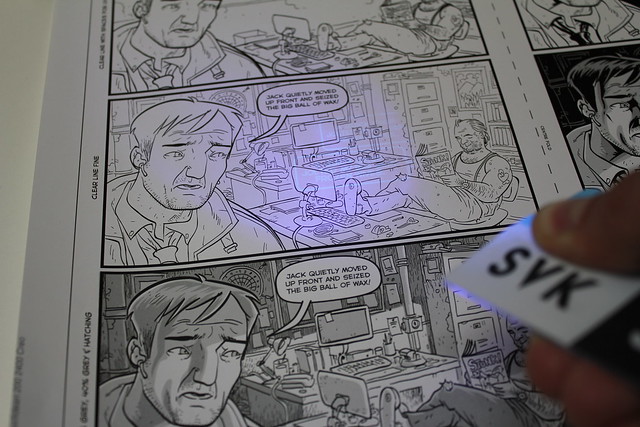
As if that wasn’t enough, SVK second print run sales continue, and we continue to debug our fulfilment and customer service processes. I’m proud of SVK, as an internally run project. It’s hard to push work into the world when you don’t have a client because the temptation is to wait until perfection. But unless you get out into the world, all that work is for nothing anyway, and the experience of making your work public is so transformational to a project that you have to leave time and room to understand and build on that transformation. Launch unfinished, I say! Easy to say, hard to do. Mother birds push their chicks out of the nest before they can fly, but who’s going to learn to fly when somebody’s bringing food to you the whole time? Mother birds must feel horrible. Baby birds must resent them.
And there’s also some more work with Dentsu that I cannot wait to show you. Not long now.
This week I’ve started trying to think about two areas I’m not in the habit of thinking about: sales, and process.
We have a very simple sales model at the moment. We sell the product of our time and thinking. But there’s something in the vague area of long-term research projects, product partnerships, IP, that kind of thing. I don’t know, to be honest. My commercial sense is very undeveloped. All I know is that I know very little, and I see in-front of me a broad, grey, undifferentiated space. So I want to work on that, feel it out, and get to better understand commercial reality.
The other area I want to get deeper on is process. I feel very naive around process right now. I observe that we’re a design company, with a design culture built over 6 years, yet we’re having to cultivate a new engineering culture that sits within it and alongside it, and the two have different crystal grains. It’s good that they do — engineering through a design process can feel harried and for some projects that does not lead to good outcomes. And vice versa. But it throws up all kinds of questions for me: do we really want two domains of engineering and design; what is the common protocol – the common language – of engineering culture, and indeed of our design culture; how do these lattices touch and interact where they meet; how do we go from an unthought process to one chosen deliberately; how is change (the group understanding of, and agreement with a common language) to be brought about, and what will it feel like as it happens.
Again, not things I have much experience with.
And again, as I did last time, I read back over my weeknotes and wonder whether it’s worth thinking about these kind of things. You know, I’ve just spent an hour bus ride noodling about things that maybe only make sense when a company is 100s of people, rather than a dozen plus change. Couldn’t I have spent my time replying to email?
I genuinely don’t know. Other people appear to construct and grow companies without any need for this kind of abstract introspection. Maybe it’d be better to pick the first thing that seems to work and just go for it.
Then again, maybe not. My metric for thinking about this is: ensuring the best possible environment for happiness and invention. Happiness feels like the easier of the two to work towards. It’s more easily identifiable, if not always easy to reach. Invention I see only out of the corner of my eye. Mostly you can only identify invention in retrospect. It is rare and fragile. Keeping hold of that feels worth a bus-ride thinking.