Schulze & Webb worked as part of the team producing a unique service for the world’s biggest furniture and design event: Salone del Mobile in Milan, this year.
The British Council usually maintains a presence there, promoting British design and designers through an exhibition. This year, they had decided they would rather present some kind of service offering rather than a physical exhibition in a single venue.
Daniel Charny, of Fromnowon contacted us early on in the project, when they were moving the traditional thinking of staging an exhibition of to something that was more alive, distributed and connected to the people visiting Salone from Britain whilst also connecting those around the world who couldn’t be there.

From the early brainstorms we came up with idea of a system for collecting the thoughts, recommendations, pirate maps and sketches of the attendees to republish and redistribute the next day in a printed, pocketable pamphlet, which, would build up over the four days of the event to be a unique palimpsest of the place and people’s interactions with it, in it.
Åbäke, a collective of graphic designers who came up with the look and identity of the finished publication, alongside a team from the British Council ventured out to Milan to establish a temporary production studio for The Incidental, while S&W provided remote support from the UK, and the technology to harvest the twitter posts, blog mentions and flickr photos to be included in the edition, overlaid on the map to be produced overnight.
One thing that’s very interesting to us that is using this rapidly-produced thing then becomes a ’social object’: creating conversations, collecting scribbles, instigating adventures – which then get collected and redistributed.
As author/seer Warren Ellis points out, paper is ideal material for this:
“…cheap. Portable. Biodegradable/timebound/already rotting. Suggestion of a v0.9 object. More likely to be on a desk or in a pocket or bag or on a pub table than to be shelved. More likely to be passed around.”
The Incidental is feedback loop made out of paper and human interactions – timebound, situated and circulating in a place.
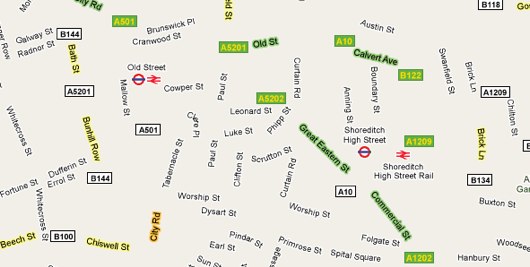
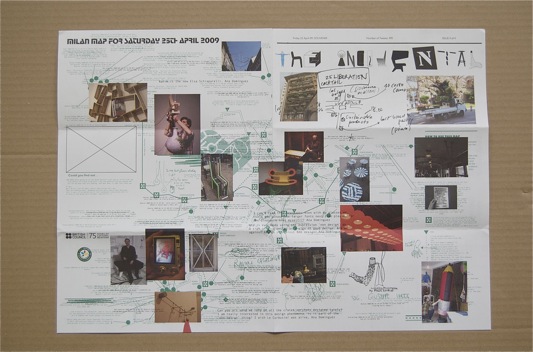
Here’s the first edition from the Wednesday of the event:
There’s some initial recommendations from the British Council team and friends, but the underlying abstracted map of Milan remains fairly unmolested.
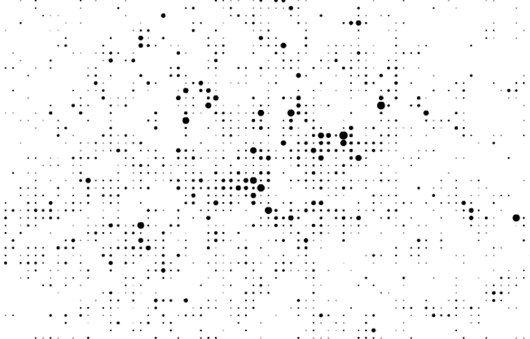
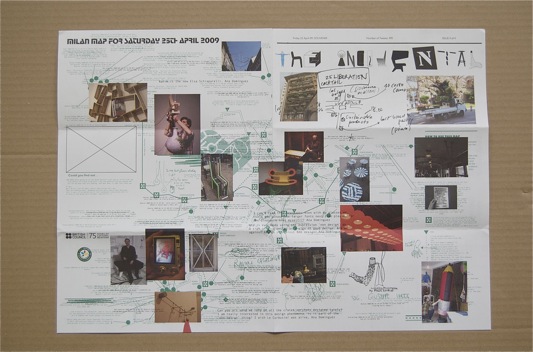
Compare that to the last edition on Saturday, where the buzz of the event has folded back into the artifact:

The map now becomes something less functional – which it can probably afford, as you the visitor have internalised it – and becomes something more emotional or behavioural: a heat-map-like visualisation of where’s hot and what’s happened.
The buzz about TheIncidental during the event was clear from the twitterfeed, which itself was feeding the production.

We were clearly riffing on the work done by our friends at the RIG with their “Things our friends have written on the internet” and the thoughts of Chris Heathcote, Aaron and others who participated in Papercamp back in January.
Since then there’s been a flurry of paper/map/internet activity, including the release recently of the marvellous Walking-Papers project by Mike Migurski of the mighty Stamen, which we talked about briefly in The New Negroponte Switch.
As well as coverage from more design-oriented blogs such as PSFK and Dezeen, there was also some encouraging commentary from our peers – many of whom saw this as the first post-Papercamp project.
Ben Terrett of the RIG said:
“Over in Milan at the Salone di Mobile they’ve created a thing called The Incidental. It’s like a guide to the event but it’s user generated and a new one is printed every day. When I say user generated, I mean that literally. People grab the current day’s copy and scribble on it. So they annotate the map with their personal notes and recommendations. Each day the team collect the scribbled on ones, scan them in and print an amalgamated version out again. You have to see it, to get it. But it’s great to see someone doing something exciting with ‘almost instant’ printing and for a real event and a real client too.
The actual paper is beautiful and very exciting. It has a fabulous energy that has successfully migrated from the making of the thing to the actual thing. Which is also brilliant and rare.”
To quote the patron saint of S&W again, Warren Ellis said:
“This is a wonderful idea that could be transposed to other events.”
Aaron Straup-Cope of Flickr, and author of many thoughts on what he calls the Papernet said:
“they are both lovely manifestations of Rick Prelinger’s “abundant present” and a well-crafted history box, something that people can linger over and touch and share, for the shape of the event.”
Our neighbours in East London, and brand identity consultants Moving Brands said:
“What a great way to create international conversation and connecting the tangible with the digital.”
Russell Davies said:
“I love the way it gets past digital infatuation and analogue nostalgia. Digital stuff is used for what it’s good for; eradicating time and distance, sharing, all that. Analogue stuff is used for what it can do well; resilience, undestandability, encouraging simple, human contributions. It’s properly ‘post digital’, from a design team and a client who are fluent in the full range of media possibilities. Not just digital, not just print. It integrates media in the same way real people do; knowing what it’s like to send a twitter and knowing what it’s like to scribble a note on a beermat at 3 in the morning.”
All credit to the team who were in Milan. They worked some punishing hours producing the paper each day, partly due to the demanding nature of the event itself and of course the demanding nature of trying something completely new. Huge and hearty congratulations to them for pulling it off.
As we didn’t attend Salone, it was only recently when we got together with the British Council team to discuss what worked and what didn’t that we saw the finished artifacts.

It was fantastic to see and touch them. In that moment, it became obvious that their dual-role was as both service and souvenir.