Earlier this year we hosted a workshop for Timo Arnall‘s Touch project. This was a continuation of the brief I set my students late last year, to design an icon or series of icons to communicate the use of RFID technology publicly. The students who took on the work wholeheartedly delivered some early results which I summarised here.
This next stage of the project involved developing the original responses to the brief into a small number of icons to be tested, by Nokia, with a pool of 25 participants to discover their responses. Eventually these icons could end up in use on RFID-enabled surfaces, such as mobile phones, gates, and tills.
Timo and I spent an intense day working with Alex Jarvis and Mark Williams. The intention for the day was to leave us with a series of images which could be used to test responses. The images needed consistency and fairly conservative limits were placed on what should be produced. Timo’s post on the workshop includes a good list of references and detailed outline of the requirements for the day.
I’m going to discuss two of the paths I was most involved with. The first is around how the imagery and icons can represent fields we imagine are present in RFID technology.
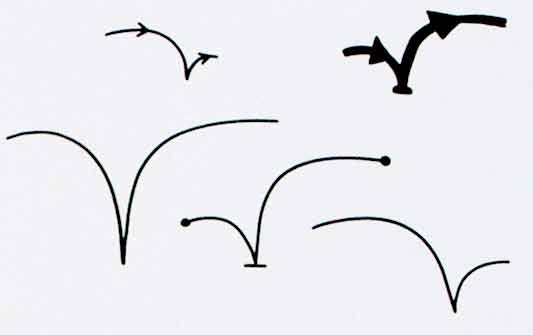
Four sketches exploring the presence of an RFID field
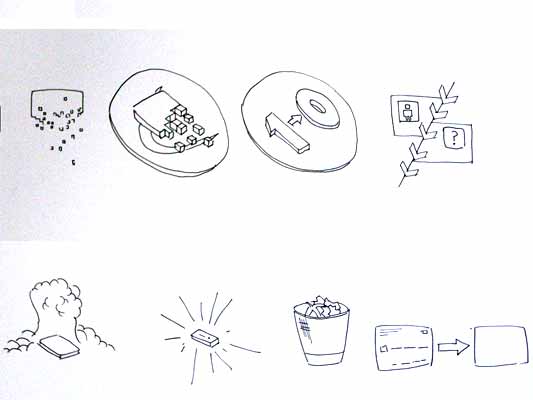
The following four sketches are initial ideas designed to explore how representation of fields can help imply the potential use of RFID. The images will evolve into the worked-up icons to be tested by Nokia, so the explorations are based around mobile phones.
I’m not talking about what is actually happening with the electromagnetic field induction and so forth. These explorations are about building on the idea of what might be happening and seeing what imagery can emerge to support communication.
The first sketch uses the pattern of the field to represent that information is being transferred.

The two sketches below imply the completion of the communication by repeating the shape or symbol in the mind or face of the target. The sketch on the left uses the edge of the field (made of triangles) to indicate that data is being carried.

I like this final of the four sketches, below, which attempts to deal with two objects exchanging an idea. It is really over complex and looks a bit illuminati, but I’d love to explore this all more and see where it leads.

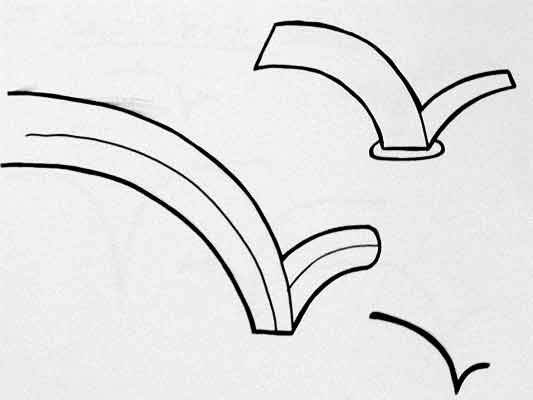
Simplifying and working-up the sketches into icons
For the purposes of our testing, these sketches were attempting too much too early so we remained focused on more abstract imagery and how that might be integrated into the icons we had developed so far. The sketch below uses the texture of the field to show the communication.

Retaining the mingling fields, these sketches became icons. Both of the results below imply interference and the meeting of fields, but they are also burdened by seeming atomic, or planet sized and a annoyingly (but perhaps appropriately) like credit card logos. Although I really like the imagery that emerges, I’m not sure how much it is doing to help think about what is actually happening.


Representing purchasing via RFID, as icons
While the first path was for icons simply to represent RFID being available, the second path was specifically about the development of icons to show RFID used for making a purchase (‘purchase’ is one of the several RFID verbs from the original brief).
There is something odd about using RFID tags. They leave you feeling uncertain, and distanced from the exchange or instruction. When passing an automated mechanical (pre-RFID) ticket barrier, or using a coin operated machine, the time the machines take to respond feels closely related to the mechanism required to trigger it. Because RFID is so invisible, any timings or response feels arbitrary. When turning a key in a lock, this actually releases the door. When waving an RFID keyfob at reader pad, one is setting off a hidden computational process which will eventually lead to a mechanical unlocking of the door.
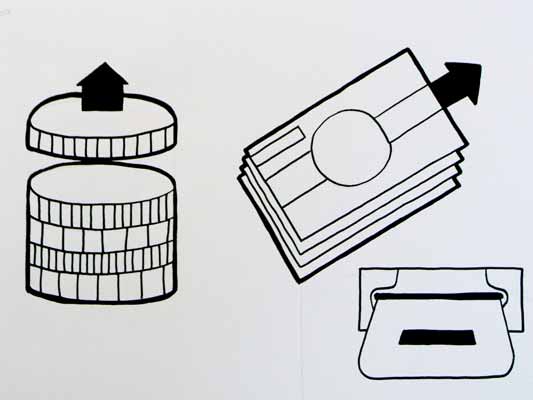
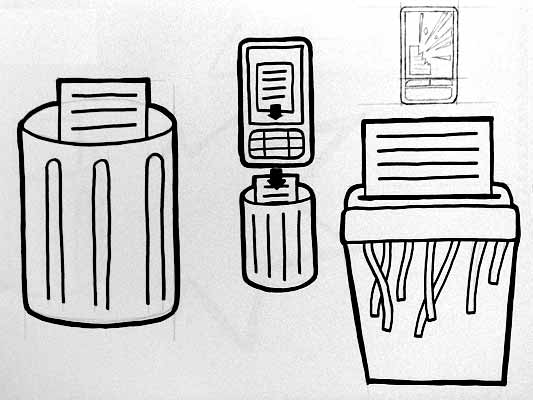
Given the secretive nature of RFID, our approach to download icons that emerged was based on the next image, originally commissioned from me by Matt for a talk a couple of years ago. It struck me as very like using an RFID enabled phone. The phone has a secret system for pressing secret buttons that you yourself can’t push.

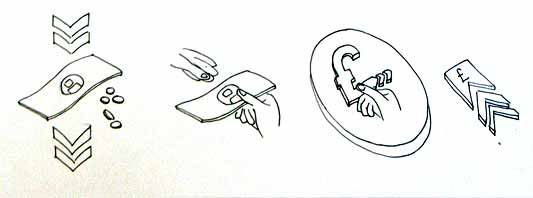
Many of the verbs we are examining, like purchase, download or open, communicate really well through hands. The idea of representing RFID behaviours through images of hands emerging from phones performing actions has a great deal of potential. Part of the strength of the following images comes from the familiarity of the mobile phone as an icon–it side-steps some of the problems faced in attempting to represent an RFID directly.
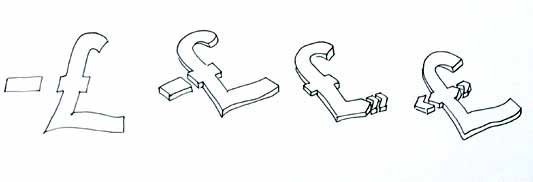
The following sketches deal with purchase between two phones.

Below are the two final icons that will go for testing. There is some ambiguity about whether coins are being taken or given, and I’m pleased that we managed to get something this unusual and bizarre into the testing process.


Alex submitted a poster for his degree work, representing all the material for testing from the workshop:

The intention is to continue iterations and build upon this work once the material has been tested (along with other icons). As another direction, I’d like to take these icons and make them situated, perhaps for particular malls or particular interfaces, integrating with the physical environment and language of specific machines.



![]()
![]()