Project Kendrick is in the world! As Matt Webb mentioned before, it’s a new iPhone app for language learning we produced with our friends at Hodder Education, and is the latest addition to a best-selling range of language learning products called the Michel Thomas Method.
Michel Thomas was a celebrity linguist with an amazing life story. Escaping from concentration camps during the Second World War; tortured by the Gestapo; teacher of celebrities such as Doris Day, Woody Allen and Barbara Streisand — it even says his “last known identity” was that of Michel Thomas. Awesome. What a brief to work with. I’ll come back to him in a sec. Here’s a little clip of the finished app in action:
The mighty Nick Ludlam and I brewed it up together, with direction, input and advice from the rest of the BERG crew. And I’d like to tell you a little about the behind-the-scenes stuff — the craft of making and thinking — that went into it.
Kick-off
Nick and I began the main building work late last year. As you can imagine, we had a brilliant brief to work with. Schulze, Webb and Jones presented us with a huge swathe of thinking. The big-picture strategic vision; the sites, situations and contexts these apps could find themselves in (“can we make this as useful for 30 seconds on the bus as it would be for 30 minutes of concentrated listening at home?”); even little napkin sketches of UI details. All gourmet brainfood. Now all we had to do was get it into the world.
The Learning Room: beautiful, ambient, immersive
One of the first things that struck us (and probably you, if you’ve ever tried one of the CD box sets) was Michel Thomas’ voice. It’s utterly captivating, and can feel quite hypnotic at times. Have a listen again, without the visuals:
Immediately, we all agreed that whatever user interface we came up with would have to complement — even celebrate — this listening and learning experience without getting in the way. The idea of a ‘Learning Room’ quickly emerged — somewhere ambient, immersive, and hypnotic, where you could concentrate for substantial lengths of time without getting bored or distracted. And of course it would have to be a pleasure to use. Matt Jones came up with a cracker of a challenge by asking us to “Make The Best Pause Button In The World.” Brilliant.
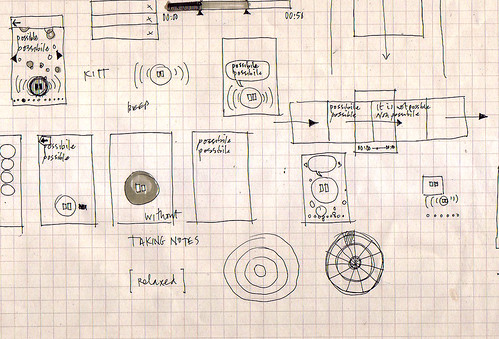
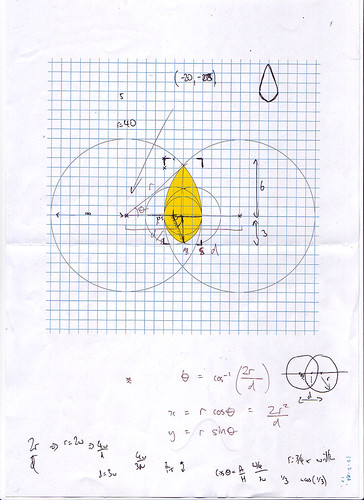
Here, I was doing some drawing while listening to Michel Thomas’ voice for the very first time. Looking back, this one pretty much laid the foundations for the next few months’ work.
Look at the notes. KITT from Knight Rider immediately came to mind. A talking play/pause button. Products as People, I guess. And it’s interesting that those little geometric doodles started to happen straight away as well. I imagine there’s a really primal link between hearing sound and seeing patterns, and this was probably something I hoped we would touch on later.
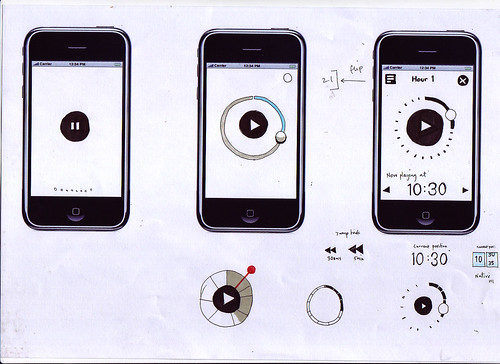
Immediately after the first drawing, I put together a little animated sketch of how the Best Pause Button In The World might work.
The main goal here was for me to do just enough to describe the idea, so that Nick could take it and iterate it in code. He’d then show me what he’d built; I’d do drawings or further animations on top of it, and so on and so on. It’s a fantastic way of working. Before long, you start finishing each others’ sentences. Both of us were able to forget about distinguishing between design and code, and just get on with thinking through making together. It’s brilliant when that happens.
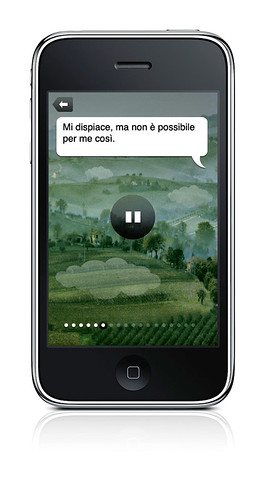
Then we tried this. A kind of pastoral landscape with a floating, talking pause button. And speech bubbles. Too much.
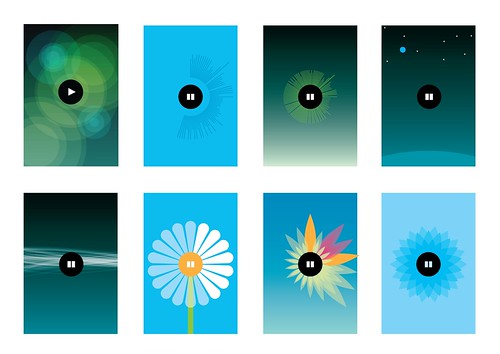
And then an idea about using generated bokeh effects and imperceptible zoom effect that never reaches a climax. Too strange.
Here, we were exploring how to use animation and interactivity in a small portion of the screen (to save precious processing power), and make it seem to be operating in a bigger space than it actually was.
Originally, we wanted to use a pond-like rippling effect (that one below on the left), but it turns out drawing transparent, overlapping filled circles, as well as streaming audio and animating the pause button, took too much juice. The little blue flower at bottom right was the first step toward the final design.
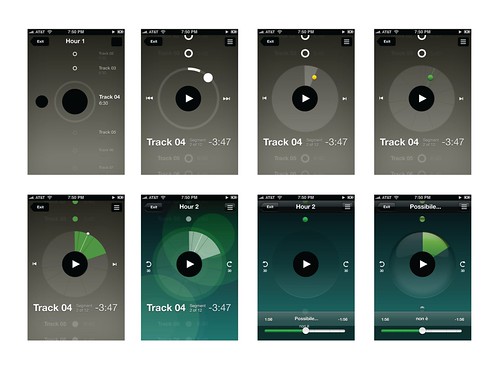
Here we developed the little blue flower, adding texture and depth to give it a bit of tactility.
And here’s how you draw a procedural petal.
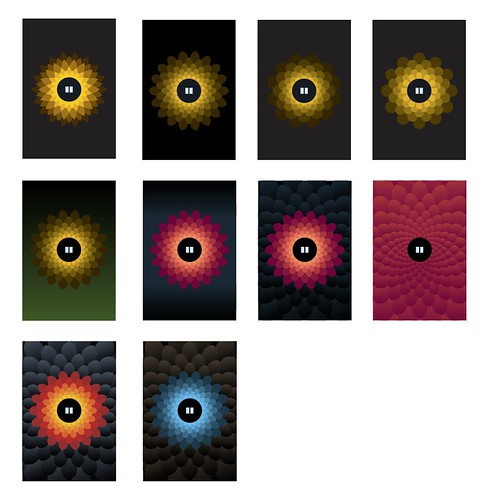
The pause state was really important to get right too. Here you can see us getting a bit too Bang & Olufsen before dialling it back to something more approachable, shiny and Apple-y.
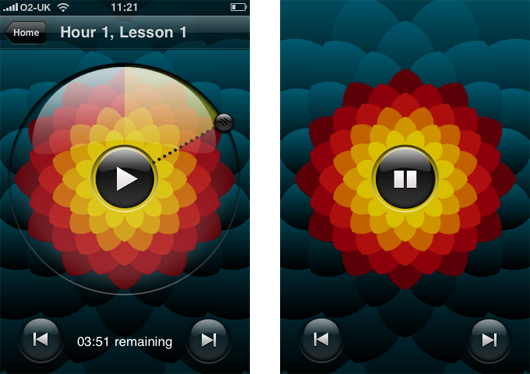
And of course this is where we ended up:

Materials and tuning
Every so often we’d catch ourselves talking solemnly and straight-faced about some detail involved in building the Learning Room. Then we’d take a step back. “Dude. It’s a talking flower. How the hell did we end up here?” Looking back, there’s no real process or rationale I could outline. It’s a product of many things — our personalities, references to things we like; doodling; tinkering; sketching; prototyping and so on. But, overall, it was born from the material itself.
How much CPU did we have left after streaming audio and making the pause button animate in response to Michel Thomas voice? Not much, it turns out. We spent a lunch hour thinking and drawing, came up with thirty-odd ideas, tried a few of them out, and the flower ended up sticking around, for a few reasons: Nick could draw it procedurally in code; animate it efficiently at a decent frame rate; the symmetrical, primal pattern looked striking; the visuals adapt to different languages; the flower scales down to icon size nicely, and most of all, using it feels completely unique, yet strangely appropriate. Our friends from Hodder were closely involved right the way through, and ultimately, it was their faith in this design-led approach that allowed us to get these ideas into the world and into your hand.
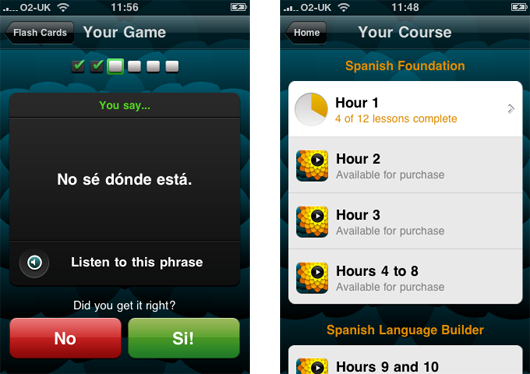
Overall, I’d say the whole UI — from the Learning Room, to the Store, to the Flashcards — went through five or six complete iterations before we settled on something that felt simple and smooth enough for a release. Then, we tuned, tuned and tuned. Matt Jones has talked about Disney’s idea of plussing before, and again I don’t think it’s possible to describe it as a discrete thing. It just seems to happen when you really get a feel for the material (or rather immaterial) you’re working with. You develop a laser-like focus on ‘rightness’, and devote yourself to getting rid of anything that doesn’t make the experience as delightful as possible.
It’s been a brilliant product to work on, and hopefully it’ll help more people discover the strange, hypnotic magic of the Michel Thomas Method. Why not give it a try? – we’d love to know what you think of it.