Movement
[There’s a movie to accompany the text below. Watch the screencast.]
Okay, so what we’ve got here is a todo list application modelled loosely on the flowchart I showed you before. It runs locally on a Mac, which is what I’m recording this movie from.
First we see the admin page. There are no tasks. But I want to shift this to the RSS-I mode, so click on the RSS autodiscovery link in Safari and it comes up in NetNewsWire.
So I subscribe to that and put it in the Dentrassi folder.
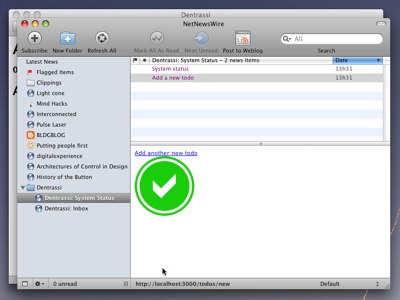
Okay, so there’s the same admin screen we saw before.
There’s also this second persistent item which is an RSS item – actually this is Atom we’re using – that has a form to let me create a new task to do.
So let’s create that. And it creates in place.
Now we need a feed of the inbox, and to do that we go back to the main admin item and click ‘inbox’ there which pops up a webpage to help us subscribe.
Okay, subscribe, and let’s get rid of that tab that’s opened.
Right, so the item is there. The inbox shows all tasks that aren’t done that also haven’t been allocated to a project.
Let’s make several more items from the feed.
You see here, once the form has submitted, we’re actually interacting with the local website of the Dentrassi app. In the future I’d want to do all of this in place with Javascript, but this’ll do for the moment.
Okay, refresh the inbox, and the items are there.
Now, we use tags to put items in projects. So go to the original item, tag it “dentrassi” and “demo” and submit that.
Now tags a couple of the other items too, just “demo” and “example” so we have a little overlap.
Refresh, and those items have disappeared from the inbox.
Back to the admin feed – which also needs a refresh – and we can find the feeds for some of those project names we’ve made. So subscribe to “dentrassi” and “example” and close the tabs that pop up as we go.
Now look at these tag feeds, we’ve got the items in there.
Okay, and finally go to the original item, hit “Complete” then refresh, and the item is marked as done.