The Experience Stack
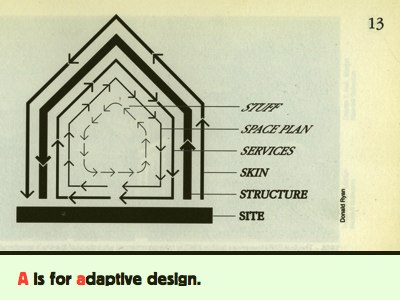
Image from How Buildings Learn by Stewart Brand, via The Treehouse + The Cave.
This is where it starts for me, adaptive design, discussed in depth by Dan Hill, building on ideas from Tom Moran. Moran put forward the subject in 2002 I think, but by the time I really encountered it, it was 2004.
Adaptive design understands that design is never finished. Or rather, bits of it are slow moving, and bits of it are faster.
The image in the background is from Stewart Brand’s How Buildings Learn. The top layers are easy to change and move quickly. The structure of the house itself moves so slowly that, for any given resident, it may-as-well be fixed.
From a product perspective, adaptive design wants to keep these surface layers in products, to encourage recombination and changes of use by owners who aren’t the original designer, at any point in the future.
Products designed to be adaptive fit better into the ecosystem of the world of people and products. You can see this in the extremely broad popularity of wikis. HTTP and Web browsers are the slow moving site. The wiki software is also slow moving, it’s the structure. The shape of the wiki changes over time, but the content itself – the stuff moves extremely quickly. You can see that the interfaces between these layers are different each time.
APIs for Web applications allow a fast-moving adaptive layer of additional services to exist. Flickr, our canonical example for this, has an API that lets the service be adaptive. A new way of taking and keeping photos is released? Flickr will quickly adapt to include it.
Or we can say the same as Facebook: the apps let you change the stuff of your profile page every day. Different apps become available on a longer timescale. The APIs the app developers use, that Facebook provide, change slower still.
In a way, this presentation is about how we cope in a world of adaptive design, using experience.
[Some references: In this excellent essay, Dan Hill discusses Adaptive Design in context of the iPod, and gives good definitions. Hill’s resources for his Adaptive Design presentation are thorough and include a link to Moran’s original deck: Tom Moran’s Everyday Adaptive Design presentation at DIS2002 (ppt)]