Movement
The first is that form, function and utility are not sufficient parameters around which to design a product.
Products live in a world populated by people. Products are social objects. We lock eyes with aq product across a crowded store. We flirt, and we take the product home. It sits in our front room, starting conversations with friends, telling something about our personality to anyone who comes round. We recommend it to friends, or not… products exist in a world full of people.
Beyond that, there are specific moments where me and my product overlap. Specific moments I can tell those stories about. The first time I unbox a new computer, the moment I turn over a page in a book, the moment I offer you a piece of gum.
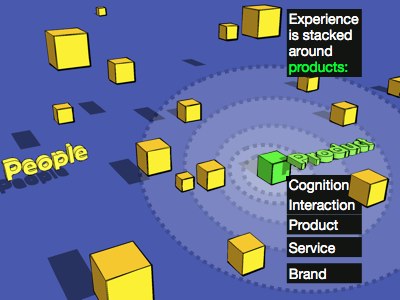
Each of these is an experience hook – a moment to design for in itself – and experience shrouds every product in a stack that goes all the way from cognition – that’s how we identify buttons to click on and the whole usability angle – to the way advertisers help us frame the product through branding.
This slide is from an idea that’s been occupying me for much of last year, the Experience Stack.
So observation one is that experience and sociality have to be considered alongside the usual form and function.
[The Experience Stack is a handy way I have to see how the layers of experience work with products. There’s the Experience Stack presentation you can read, but I recommend the concept summary. The point that products need to be considered in the context of other products and of people is something I’ve drawn out of Generation C and products and is covered in yet another presentation, Products Are People Too.]