The Experience Stack
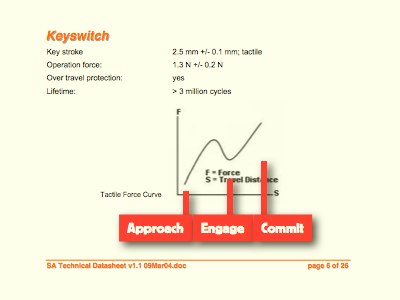
Mechanical buttons are no less considered and sophisticated. This tactile force curve is from one of the button catalogues from around my studio.
Think about the complex experience of touching a button—say, a key on your keyboard. First there’s a tiny, tiny amount of wobble, that indicates you’re touching something that affording pressing. It moves in slightly. We’ll call that the approach.
Then for only a tiny amount more force, your finger travels a long way very quickly. It kind of buckles, and you make the keypress itself. We’ll call that engaging.
Finally the key ramps up its resistance to your push, getting stiffer until it stops moving. That momentary push back is the key’s way of saying “yes, that’s committed.”
This tactile response curve isn’t accidental. Manufacturers work extremely hard to make satisfying buttons. When you purchase button components, there are different curves for different applications: A button you press 100 times a day to call a lift should and must feel different from a button you press once in a lifetime to launch a missile. Just from the first step, the approach, the stiffness can communicate importance.
We’ll see this three stage breakdown of feedback a few times.