Movement
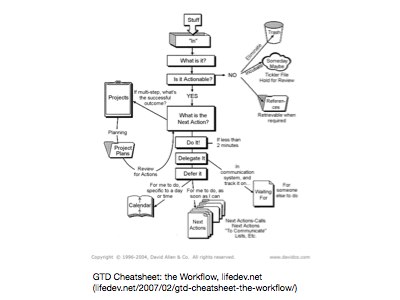
Image source: GTD Cheatsheet: the Workflow, lifedev.net.
I won’t be showing any more flowcharts after this, don’t worry, but this one is important.
It’s a representation of the workflow put forward in David Allen’s book ‘Getting Things Done.’ Now I’m assuming that there are a good number of people here already infected with the cult of Getting Things Done, or “GTD”.
To explain a little, GTD is a system for achieving tasks. You record a task you need to do, allocate it to a project, then either do it, defer it, or trash it.
The cleverness of GTD is not that it’s a system for achieving tasks. It’s that it’s a system for keeping you motivated to run the system for achieving tasks. It helps you start. It gives you reasons to continue. It helps you start again with a blank slate if you get overwhelmed, you know, to get back on the wagon.
It contains small and big rewards.
What’s more, it has a catchy name which advertises itself, and it’s easy to grasp too so when you tell your friends about it they remember it. So it’s a system that contains its own growth cycle too. Very clever.
What this reminds me of is something called a finite-state machine, which is a model of how computers work. It’s very much like the internal combustion engine. The petrol – the gas, sorry – goes through a number of states: it’s in the tank, it’s in the cylinder, it’s vaporised, it’s ignited, and so on.
Likewise a computer moves through different states: waiting for input is the main one. Then an event will trigger a chain of other states: check the mouse, update screen, send an instruction to a window, wait for response, return to checking the mouse again.
Sometimes a computer will, like an internal combustion engine, blow up or stall. We call these crashes and freezes. The incredible thing is that it keeps going, it keeps getting things done.
This is so much like what I mean by the metaphor, “Web as movement.” I wanted to put all of these together in a bucket and see what happened.