Immaterials
Hello. My name is Matt Jones, and I’m a designer. I work at a small design and invention company called BERG in London.
We do product, service and media design, and produce our own products to take to market.
Today I want to take you through some of the territories we work in – intangible stuff – that we’re taken to calling “immaterials”. I’ve limited it to the four we see as most important…
So – first – I want to convince you that sociality is a material.
We’re social animals. This isn’t news to any of you I’m sure.
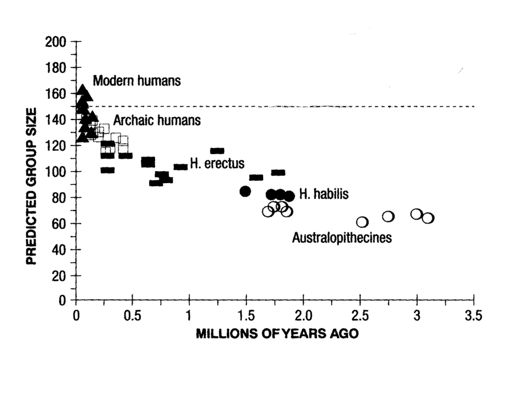
But – perhaps some of you have heard of the work into the origins of our social capacities by Dr. Robin Dunbar.
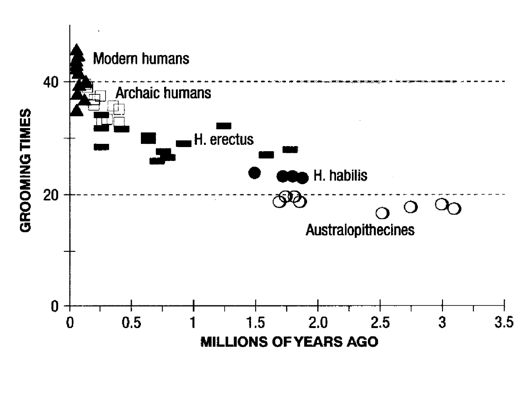
In his book “Gossip, Grooming and the evolution of language“, he posits that small transactions between troops of apes – ‘grooming’ was the key to social coherence and cooperation.
As we evolved, the time we spent grooming each other increased…
And famously, he is associated with the “Dunbar number” – from his research showing that we are biologically hardwired to best manage relationships between ourselves and about 150 or so other people.
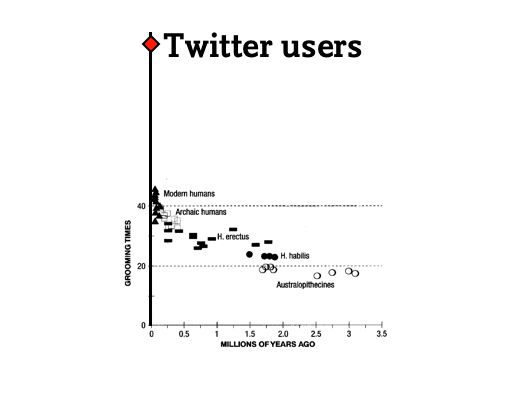
Is social software changing this?
Perhaps.
Dunbarrasment is what I call the emerging condition of meeting people in real-life who know all about you – but you’ve never met before.
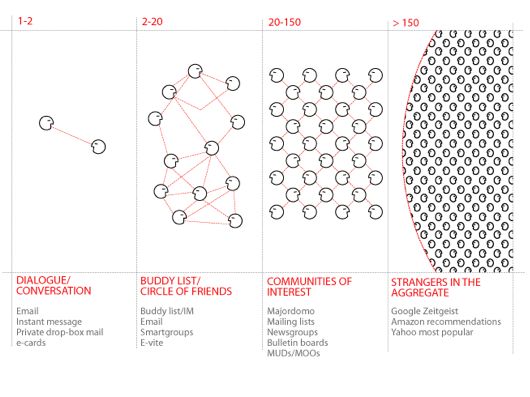
This is a diagram I did about 7-8 yrs ago based on a talk J.C. Herz gave, on classes of social software mapped to different scales of social network. It’s dated badly – but interestingly…
Currently I’d say there’s not much activity or innovation in social software for small group sizes… Nearly everything seems to emphasise or drive scale in groups?
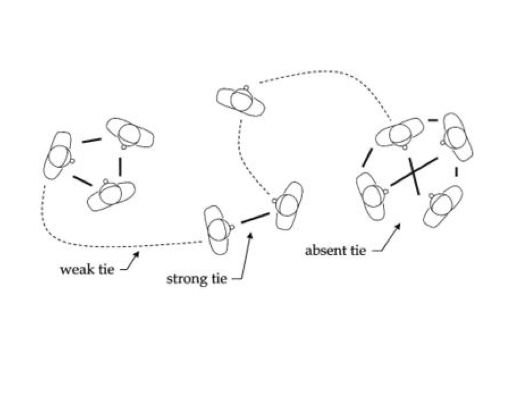
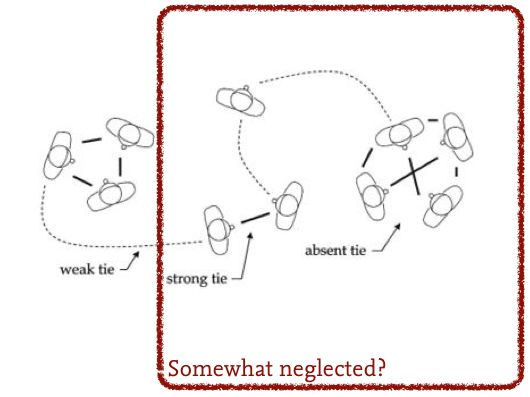
This is a diagram based on the terminology developed by Mark Granovetter, in his paper “The strength of weak ties”... where he described how most people found most opportunities from friends-of-friends rather than close friends or family.
Again – most of the activity in social software has focussed on extracting value from large networks of weak ties. Is there opportunity in improving small groups of strong bonds?
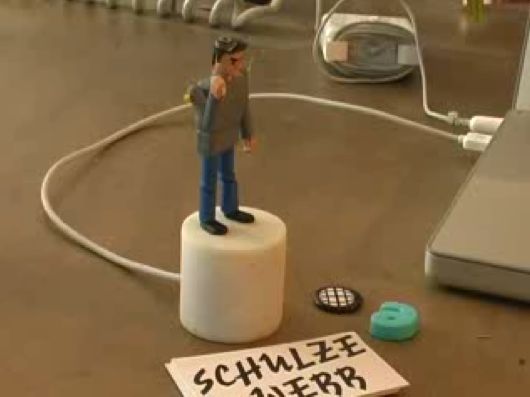
This is a 10cms tall plastic version of me – called Availabot. It’s a product that we’ve aimed squarely at amplifying our strongest bonds.
The Availabot is a small likeness of me that plugs into the USB port of a computer, and when I’m online or chatting to you, it would stand to attention. When I’m not it would fall slack to the table. This gives you some idea of the attention I’m giving our conversation, in the physical space you’re in.
Next up – Data.
These are our friends and colleagues at the mighty Stamen...
One of the most intriguing stances they take is quite the opposite of what we’re usually taught in design school – to edit, take away, minimise, simplify. They often ask themselves at the beginning of a design process: “What would happen if we tried to show everything?”
Image: Debugging Visualizations with Visualizations
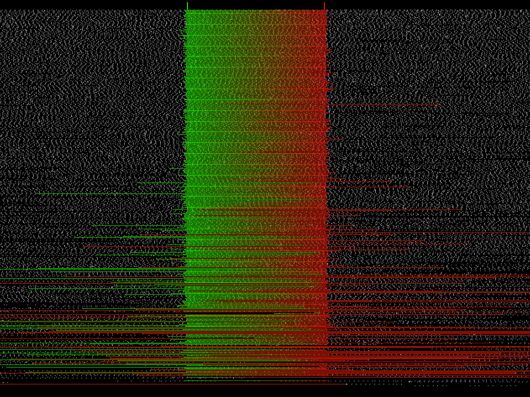
This is a piece by Shawn Allen, partner at Stamen – but this not for public consumption – it is for HIM. He created this as a tool to find good and bad data in the cabspotting visualisation he worked on. This is a tool to find the grain of the data. To refine it.
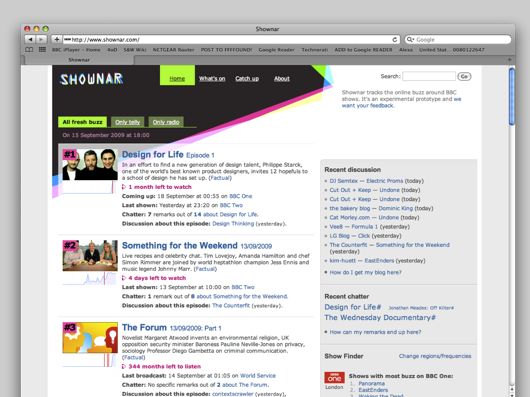
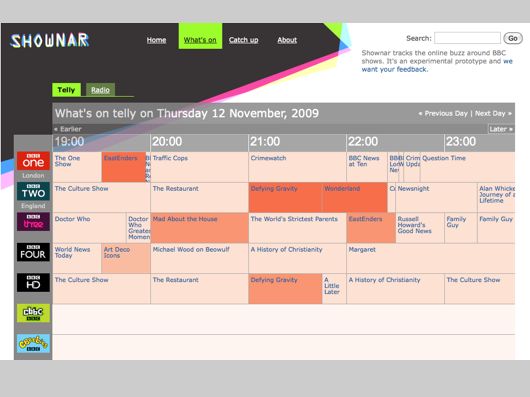
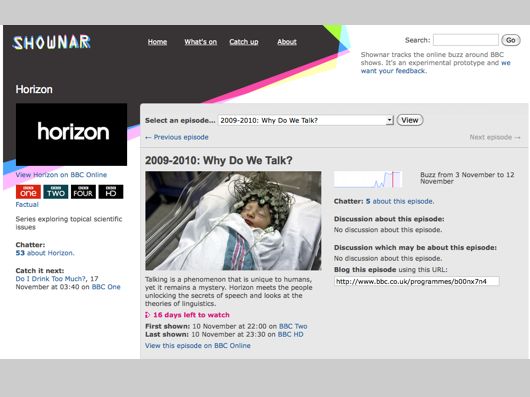
This a prototype service that we built for the BBC, called Shownar.
Shownar tracks online buzz around BBC TV and radio programmes, highlighting shows that are surprisingly popular, and conversations on blogs and Twitter.
The attention model is data-mined using a custom algorithm from 100 million or so sources (blogs, twitter, forums) every 6 hours. What Shownar presents, on its front page, is a measure of surprisingness: if a show broadcast in a late night slot on a niche channel suddenly has more buzz that the model would predict from those facts, it ranks high for surprisingness.
But a daily soap opera that typically attracts millions of viewers is popular, but not surprisingly so.
Shownar aims to promote both the surprising and the extremely popular. The algorithm has also been tuned to promote social media engagement.
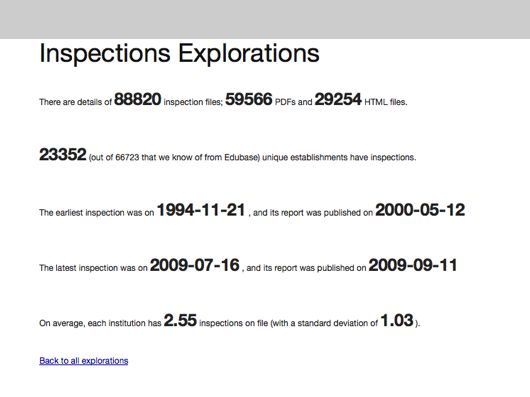
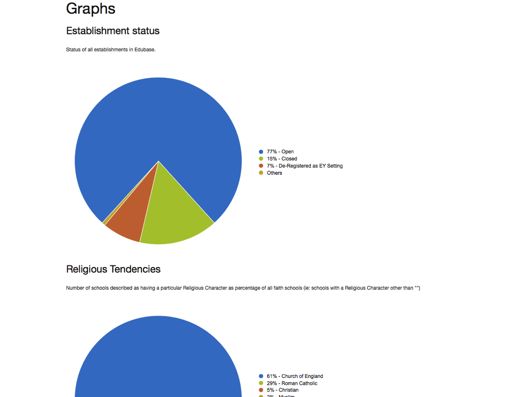
A project that we’ve just begun “Material Exploration” on is code-named Ashdown, and it’s a set of products based on UK Education data. My colleague Matt Webb describes it as “a school photo made of data”.
Tom Armitage, lead developer and writer in our studio has blogged about the challenges of excavating data as a material on our blog. It’s a great post and I’d encourage you to read it as it goes into great depth on the topic.
These are kind of our very first versions of the diagnostic explorations that Shawn was doing – less pretty, but just as useful. They establish the extent and the grain of the data.
Also we can start to find stories and angles in the data to expose. These graphs are just very earlier explorations – we probably won’t even use them in the finished service, but they start to convey to us what’s in there.
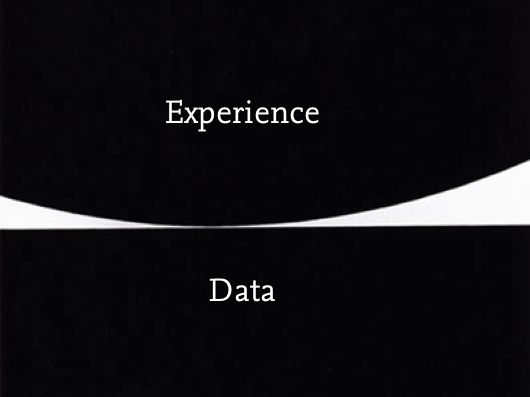
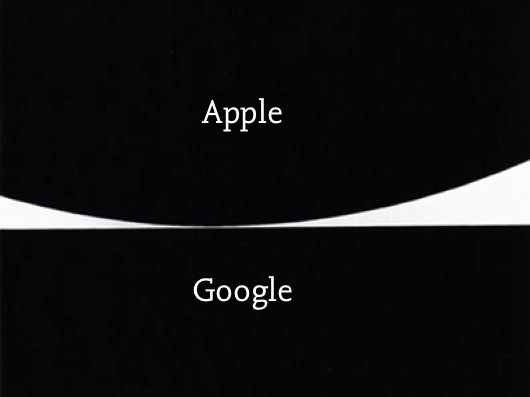
This is Bridget Reilly’s artwork “Kiss”
It crops up a lot in our sketchbooks. I use it as visual shorthand to describe the current state of things…
That increasingly, there are two games in town… You can win by owning an incredible experience, or by owning incredible data.
And, you can kind of map most great empires on here. Things that were previous control points in business – software or hardware platforms have been commoditised and crushed in the middle… Data is a rapidly appreciating immaterial.
Let’s move onto Radio… Radio??!?!? Yep. Radio.
Source: Hertzian Tales, Anthony Dunne p101
“...Radio, meaning part of the electromagnetic spectrum is fundamental to electronics… All electronic products are hybrids of radiation and matter… Whereas cyberspace is a metaphor that spatialises what happens in computers distributed around the world, radio space is actual and physical, even though our senses detect only a tiny part of it.”
Jack –
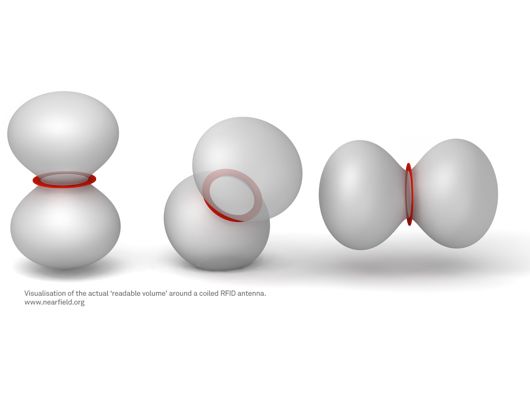
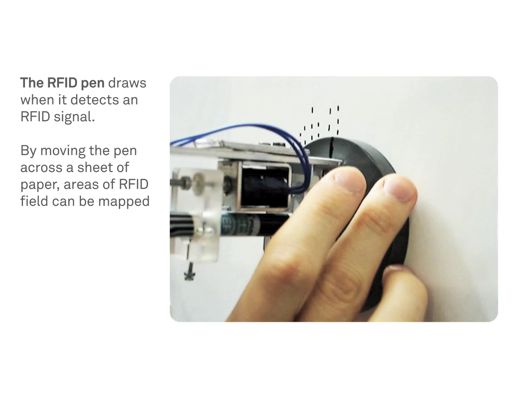
“RFID is a bit weird, I mean, look at it, it doesn’t really say anything about itself. Very little is evident from these objects, beautiful as they are. We want to understand RFID, to see it. To have a literacy in it, a dialogue with the antennae and radio space as one would with any material.”
Work by Timo Arnall, Einar Sneve, Matt Webb and Jack Schulze.
Work by Timo Arnall, Einar Sneve, Matt Webb and Jack Schulze.
Watch video: Immaterials: the ghost in the field by Timo Arnall and Jack Schulze.
Watch video: Nearness: the ghost in the field by Timo Arnall and Jack Schulze.
Finally, I believe that Time is the big material in interactions, the substrate – the canvas.
Watch video: The Making of Star Guitar by Michel Gondry
We design systems outside of time, but they run embedded in it.
Hypertime is a favourite thing of one of my partners in BERG, Jack Schulze. Here he is talking about it with reference to comic books…
Comic books, are a kind of Hypertime. Time flows, there’s a now – but everything is there at once.We construct the flow in our minds as we read.
“To take the space-time view seriously,” [philosopher Michael Lockqood] writes, “is indeed to regard everything that ever exists, or even happens, at any time or place, as being just as real as the contents of the here and now.”
If we play with time as a material we now we can get interesting aesthetics – here’s an experiment with video Webb was doing – deforming the time-base of each pixel. But what about interaction…
One of the main angles we’ve been taking is summed up nicely by Matt Locke of Channel 4
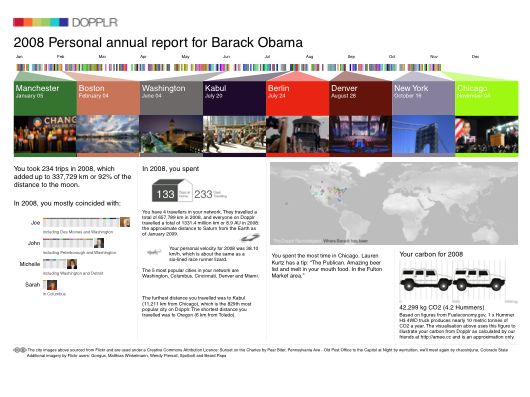
With the Dopplr Annual Report we were trying to tell tiny stories with data. This is Barack Obama’s report.
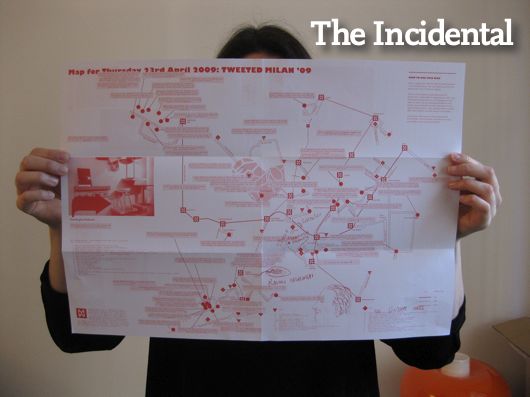
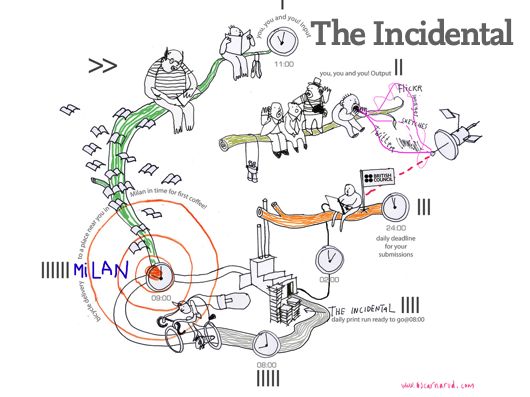
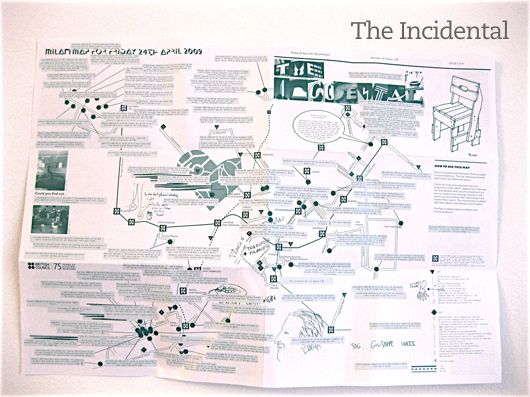
The Incidental was a project for the British Council’s presence at Salone di Mobile.
Working with curator Daniel Charny and graphic designers Abake, we replaced an exhibition with a service: a daily map built from twitter reports, flickr pictures and blog posts…
It was printed every night in Milano, and distributed to those attending Salone, who scribbled on it, twittered and flickred new contributions for the next day: building up both a social map of the best things, and a unique ‘souvenir’
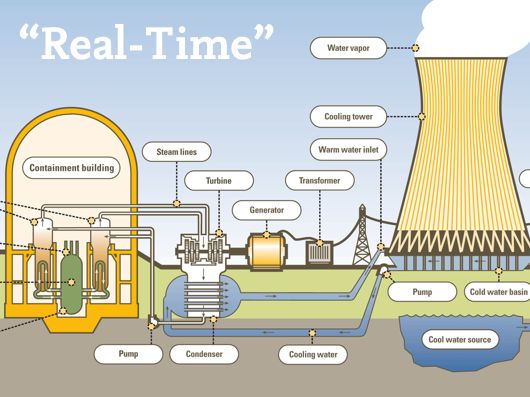
“Real-Time”, historically through the 60s, 70s and 80s was reserved to complex control systems in things like nuclear power stations, but as Moore’s law advanced it has moved through to less critical applications such as video game graphics rendering. More and more, all our information systems can be described as ‘Real-Time”
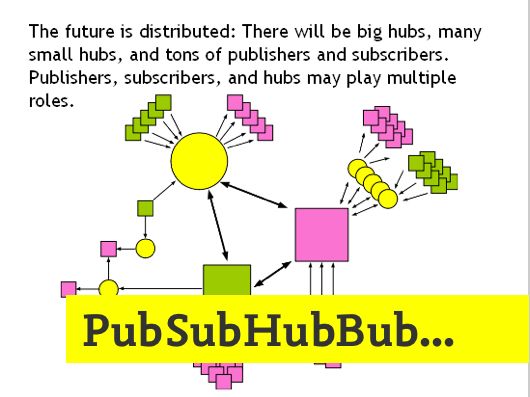
Technologies like XMPP and PubSubHubBub are changing the internet from something asynchronous to something synchronous, and real-time.
Pings overwhelm with their “nowness”
I’ll ping you. X pings Y then Z happens. PING! PING!! PING!!!
I believe we need to investigate different ‘flavours of time’ to progress. The Ancient Greeks had two words for time. Khronos was the personification of the relentless passage of linear time.
Here he is, painted by Goya, eating someone.
The other word was Kairos – which is sort of the ‘best possible time’ – Kairos was the embodiment of flowing opportunity and serendipity… What would you build if you focussed on Kairos rather than Khronos?
What if we replaced “pings” with something less intrusive, and more accretive on the canvas of Time?
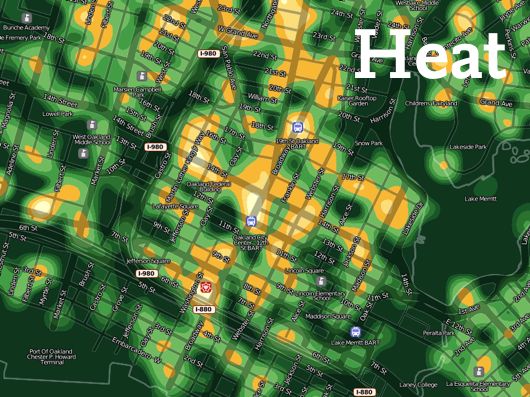
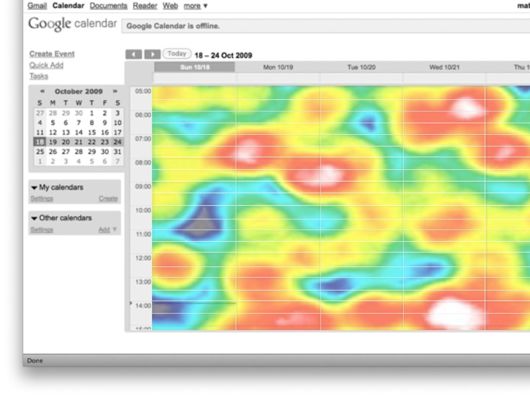
This is a heat-map by Mike Migurski of Stamen (again), and individual events that might be realised by pings, instead are aggregated into a different type of signal, something that we can read very easily… How might we use a metaphorical switch like this in our interfaces and products to transmute them?
Maybe we can find balance with the new “real-time” technology by actually looking critically at Time as a material itself…
And that’s the thing we’ve found with these “immaterials” – you have to get your hands dirty with them to find out “what they want to do”
Image: Paul Laib, Barbara Hepworth’s Studio, Hampstead, c.1931
Which is precisely what we do when we want to craft something new from any material. This is the sculptor Barbara Hepworth’s shed/studio/workshop in Hampstead.
With immaterials you have to get inside them before you can find out what they are good for…
I’m sure there are many more you can think of, but these are the four we’ve been getting inside.
I want to finish by looking at a couple of our projects that try to touch on all of them…
Olinda is another prototype we built for the BBC. It’s a regular DAB radio that shares listening with your friends.
and it’s customisable with modular hardware. Modularity invites secondary markets and co-creation – another dimension of sociality.
The last part is annotation. The surface of the friends module is shiny so it can be stickered or written on with a white board marker.
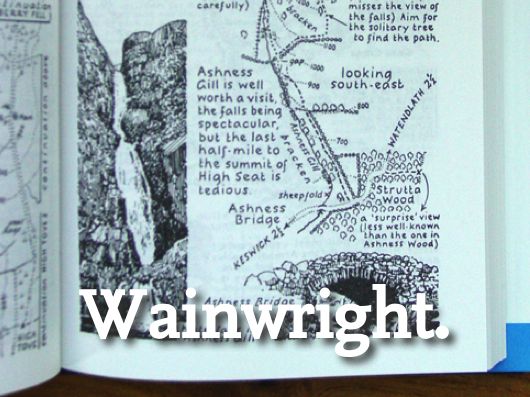
Here & There is a new type of map projection that plays with ‘hypertime’ – to give you the superpower of seeing where you are in perspective and where you’re headed in plan.
It was inspired by lots of things – including the walking maps of Alfred Wainwight, where you start off the other way around with the village you start in in plan, and the destination – the peak – in perspective. Which makes sense in the countryside, but you need to switch it around in the urban mountain range…
It was also inspired by comics (again) – this is from Warren Ellis’ “Iron Man: Extremis” – where Tony Stark remarks on the extensions to his perception that his design has given him.
“Maya, I can see through satellites now”
Watch video: Here & There in Manhattan
Which was part of the aspiration of Here & There – a new type of map projection for a world where we can all see through satellites.
And that world is full of immaterials to be designed with.
But to do so…
Means getting your hands dirty with them…
Understanding their grain, their behaviour…
And getting a very direct relationship with them, perceiving and divining their make-up and structure almost instinctively…
So that we can work them into more useful, beautiful things.
Thanks very much for your attention.